Crea un banner animado con HYPE y iWeb.

Cómo añadir Banner creado con Hype utilizando tú propia Compañía de hosting.
Para nosotros añadir un banner a nuestra pagina creada en iWeb por medio de nuestro hosting necesitaremos una aplicación que nos ayudara a transferir los archivos de nuestra computadora a nuestro servidor en la red, en este caso yo utilizo Cyberduck como mi programa de transferencia de archivos. El video mostrado abajo te ayudará un poco más en la explicación.
Me gustaría hacer incapie en el tema de cómo saber donde exactamente está nuestro archivo?, cual es el URL correcto para llegar a el?
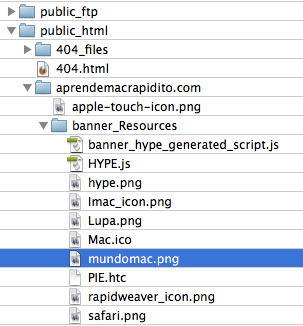
Esté tema es muy importante para aquellas personas que van a estar trabajando constantemente con iWeb o RapidWeaver y les interesá llevar su pagina a otro nivel ya que estarán subiendo archivos a su hosting y necesitarán de el URL correcto para que todo funcione debidamente, así que entremos en materia, en el video pongo el ejemplo de una persona que carga una mochila, en la mochila hay un cuaderno, en el cuaderno está la pagina 50, en la pagina 50,la imagen.png. Veamos como se desglosaría estó PERSONA.com/mochila/cuaderno/pagina 50/imagen.PNG, yo intensionalmente cambié las letras después de imagen.png por .PNG, por que ? es también necesario que ustedes presten mucha atención no solo en la posición de su archivo sino incluso en la forma en que está escrito un punto o una comá, pueden costarte horas de perdida de tiempo si no lo haces bién. En la imagen de abajo, en mi caso el folder aprendemacrapidito.com por ser el folder principal del website se traduciría como http://www.aprendemacrapidito.com y de ahí vendrían sus derivados, por ende el URL correcto para llegar a el archivo que está sombreado en azúl (mundomac.png) sería así, http://www.aprendemacrapidito.com/banner_Resources/mundomac.png

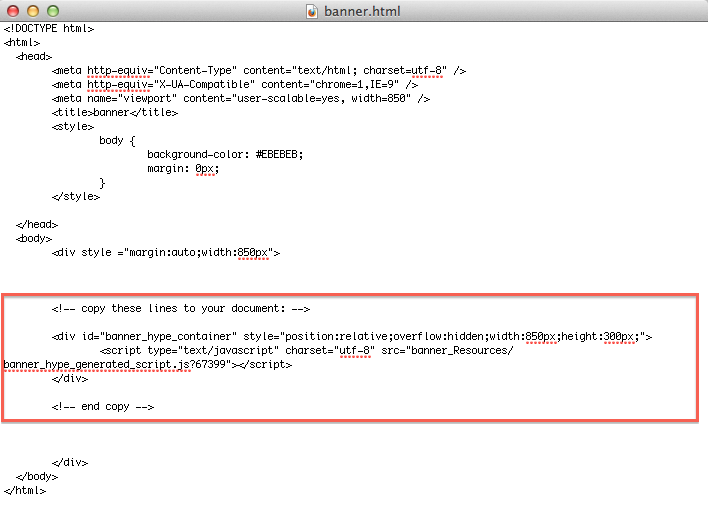
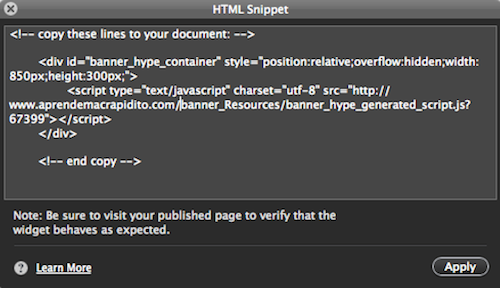
Ya que hemos sido capaces de entender la colocación de los archivos y su URL correcto depués de que hayamos finalizado y exportado nuestro trabajo de HYPE como archivo .HTML y el folder de resources, procederemos a localizar los archivos, habiendo localizado nuestro archivo tú_proyecto.HTML daremos click con el botón del lado derecho del mouse y escogeremos la opción abrir con la aplicación editación de texto, una véz abierto este archivo.HTML nos aparecerá algo así como esto:

Procederemos a copiar lo que está dentro del cuadro rojo y lo mantendremos en nuestro clipboard, después localizaremos nuestro folder de resources y lo subiremos a nuestro servidor en nuestro alojamiento web/ web hosting, como ya explique arriba es conveniente que pongamos mucha atención a donde posisionamos nuestros archivos dentro de nuestro hosting ya que esto será crucial para el funcionamiento del banner, en mi caso lo he puesto dentro de el folder principal de aprende mac rapidito por consiguiente el URL correcto http://www.aprendemacrapidito.com/banner_Resources/serie de archivos dentro de este folder , hecha un vistazo a la primer imagen para que localizes el folder banner_Resources.
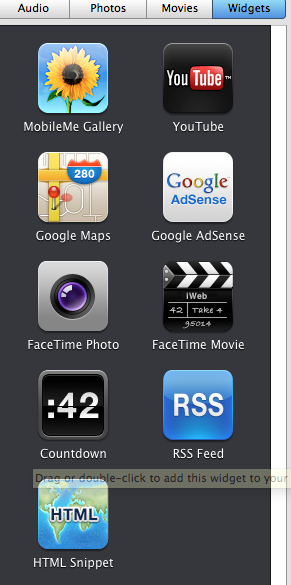
Ahora iremos a iWeb dentro de los widgets, escogeremos y añadiremos un fragmento HTML/HTML snippet.

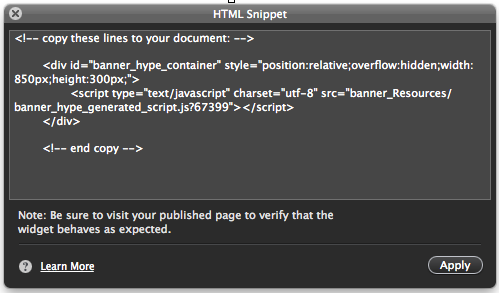
Ya que hayamos puesto nuestro HTML widget dentro de nuestra pagina en iWeb, ahora daremos click dentro del widget y pegaremos el código que previamente copiamos a nuestro clipboard.

Ahora procederemos a añadir el URL correcto delante de las letras src= que es la abreviación para la palabra en ingles source que significa fuente( donde están nuestros archivos) *nota* para más ayuda compara el código de la foto de arriba a la de abajo, yo ya he cambiado el URL basado en la posición correcta de mis archivos que previamente subí a mi hosting.

Si has seguido al pie de la letra las instrucciones,colocasté el folder de resources en tu hosting y escribiste el URL correcto, depués que des click en aplicar dentro del widget tú banner se vera dentro de iweb. Wow!! finalmete tenemos nuestro banner en iWeb ahora solo resta colocar tu banner donde tu lo prefieras dentro de tu caratula FELICIDADES!! es tiempo de que te des unas palmaditas en la espalda.
Cómo añadir Banner creado con Hype utilizando Dropbox.
Ya he explicado lo que creo que es lo principal dentro de este tema, que es aprender a colocar y localizar tus archivos dentro de tu HTML publico o hosting t invito a que le heches un vistazo al video aquí abajo para que sepas lo que tienes que hacer para añadir un banner creado en hype con la ayuda de dropbox a tu pagina en iWeb, lo único que necesitas de mi está vez es el código iFrame que esta aquí abajo en el video te muestro lo que tienes que hacer quitar y poner si tienes algún otro problema por favor contáctame y tratare de ayudarte lo más pronto posible.
Buena suerte!!.
